

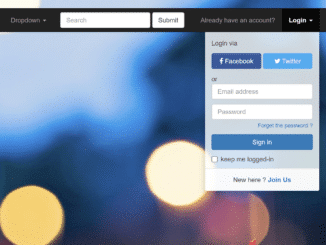
If you plan to use them, a link to this page or any form of spreading the word will be much appreciated. You can use these templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. Demo, Download and Licenseīootstrap Navbar Menu Templates (27451 downloads) The favicon and the Apple touch icons are in the “ico” folder (assets/ico).Īnd this tutorial: How To Quickly Create a Beautiful Top Menu in Bootstrap 4. The images are located in the “img” folder (assets/img).


For the animated navbars I’ve used Waypoints to trigger the animation when the page scrolls up or down. You can find this code in the “scripts.js” file (assets/js).

In the templates, I have also used some Javascript (jQuery) for the navbar’s behavior and for the fullscreen background. The style can be changed from the “style.css” file in the “css” folder (assets/css). Use the “index.html” file to modify the HTML code. Each template / layout is in its own folder called “layout 1”, “layout 2” and so on. Enjoy!ĭownload the zip package below and extract it. The menu starts off as a transparent header bar. In this snippet tutorial, I'll show you how to set up a transparent navbar with Bootstrap 4, but the same technique works for Bootstrap 5 as well. All you need is some basic CSS knowledge. Continue reading below to find the live preview and download links. Published: Last update: It's very easy to create a transparent navbar in Bootstrap 4 or 5. You can use them as a starting point to create the header section and the top menu of your next website project. The templates come with different designs and animations, and are based on the default Bootstrap’s navbar component. They are very simple and come with a logo section on the left and a links / buttons section on the right. I'm also using Bootstrap 4 (beta) and I know this was a little different if you were using the alpha version.Today’s free web design resource is a pack of four Bootstrap navbar menu templates. I'm using Angular 4, but this solution should work with 2 as well. You can combine Bootstrap with Angular to do this.


 0 kommentar(er)
0 kommentar(er)
